HTML5 is very popular now. Lots of apps in mobile using HTML5 framework like PhoneGap, Sencha, Trigger, jQueryMobile…
If you want to develop Mac apps, you have to learn Objective-C and cocoa. But it is difficult for a beginner or web designer. So how about using HTML5? We can add a WebView on the app and display local html in it.
Let’s start!
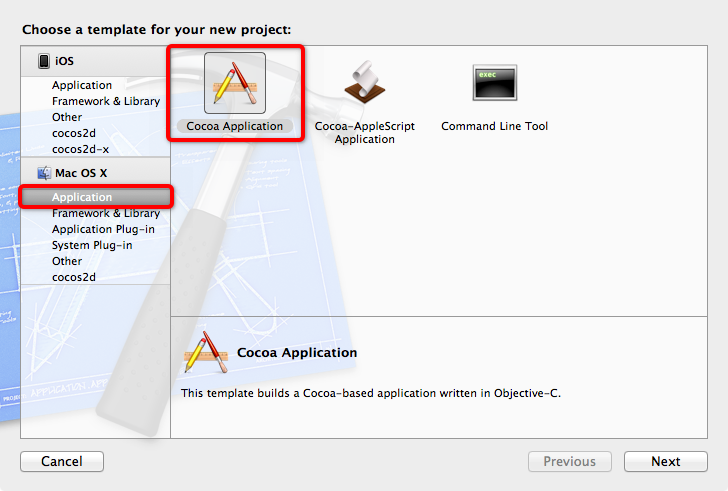
1. Create a Mac OS X Cocoa Application
Find it in XCode -> File -> New -> Project -> Mac OS X Application -> Cocoa Application

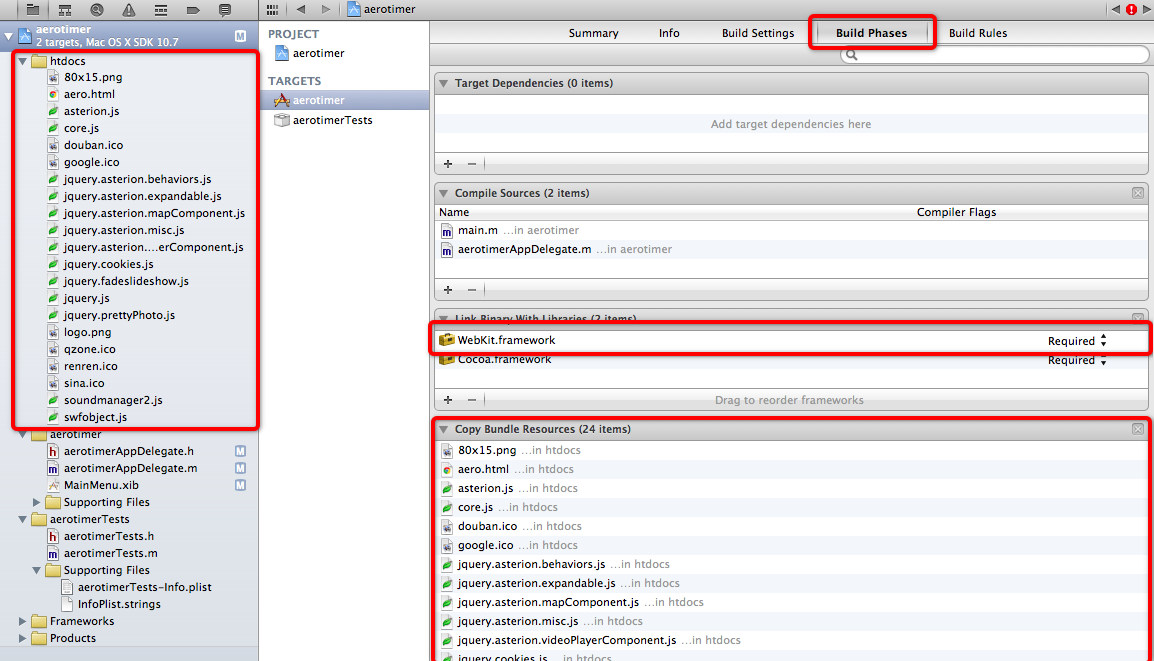
2. Add [WebKit.framework] in your [Link Binary With Libraries].
3. Copy your web files like .html, .js, images to your project. If you can’t see them in your XCode, you should drop them from Finder to XCode.
I did some tests. These web files should be used like in the same path. I think it’s because the files in [Copy Bundle Resources] of [Build Phases] are in the same level.

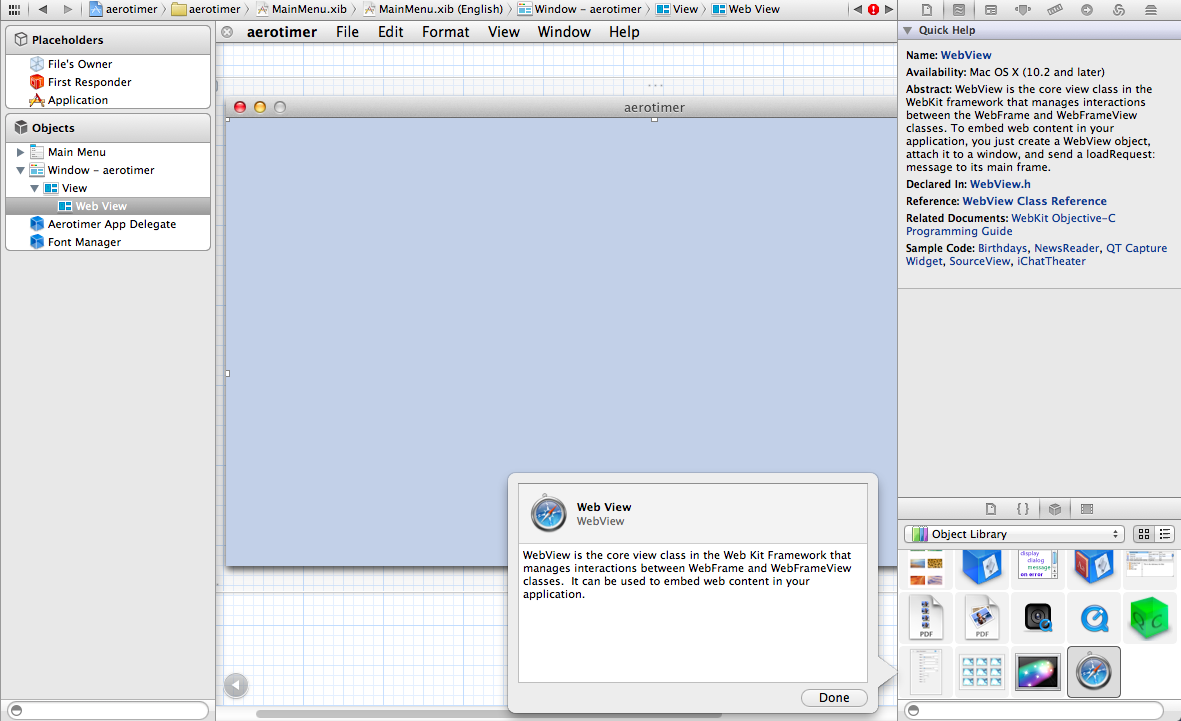
4. Open your MainMenu.xib and drop a WebView in the interface. Make the size suit your app.

5. Link the WebView to your AppDelegate.h. The code in AppDelegate.h:
1
2
3
4
5
6
7
8
9
10
11
12
#import "Cocoa/Cocoa.h"
#import "WebKit/WebKit.h"
@interface AppDelegate : NSObject {
NSWindow *window;
IBOutlet WebView *webView;
}
@property (assign) IBOutlet NSWindow *window;
@property (nonatomic, retain) IBOutlet WebView *webView;
@end1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
#import "AppDelegate.h"
@implementation AppDelegate
@synthesize window;
@synthesize webView;
- (void)applicationDidFinishLaunching:(NSNotification *)aNotification
{
// Insert code here to initialize your application
}
- (void)awakeFromNib {
NSString *resourcesPath = [[NSBundle mainBundle] resourcePath];
NSString *htmlPath = [resourcesPath stringByAppendingString:@"/aero.html"];
[[webView mainFrame] loadRequest:[NSURLRequest requestWithURL:[NSURL fileURLWithPath:htmlPath]]];
}
@end